The 5 growth obstacles we solve for SaaS Executives who have only a few years to scale up their business performance and unleash the full potential of their team members.

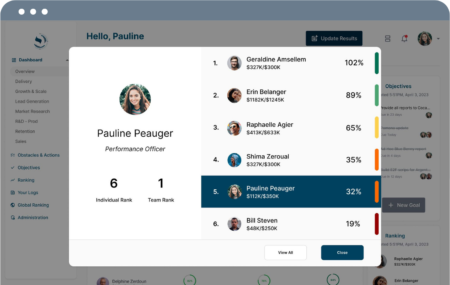
1. Lack of Measurement at the individual level
Saas Executives that aspire to Scale do NOT have the privilege to monitor only 10-20% of their workforce (sales team only). In a High Growth company, every single team member (meaning 100% of the people) should be measured by one and only one KPI.
2. Lack of Alignment with the Business outcome
Measuring is one thing.
Measuring a company that is expected to scale is completely different. The latter requires a completely different set of KPIs. Forget about the VANITY metrics other SaaS companies are using (#leads, NPS, customer satisfation rate, #tickets, #sprints …). If you really aspire to get extreme alignment at all levels of the company, it’s time to implement a set of KPIs dedicated to your scale (net retention, CLV, booked demos, ARR, product stickiness, collected cash …).


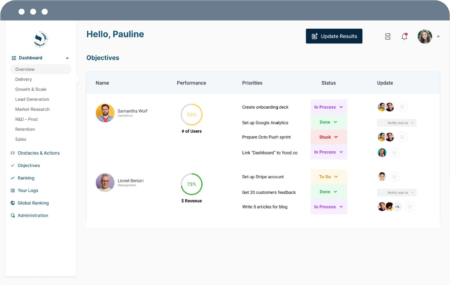
3. Lack of Focus and Prioritization
Do you have managers or team members dealing with multiple priorities at the same time? How do you differentiate between the objectives that really help you scale and the others?
By systematically correlating the objective with the target you’re trying to achieve, Yood enables you to distill a LASER-FOCUSED approach at all levels of the company. Try it.
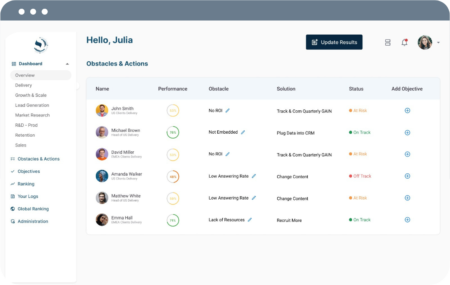
4. The Budget you planned is likely to be Unachieved
No Scale journey is smooth.
There are always plenty obstacles. Clients rentetion might be lower than expected, deliveries might be delayed, sales quota are sometimes missed, inboud leads are disappointing, a production roadmap is unachieved, the EBITDA level is too low… That’s ok UNDER THE CONDITION you act FAST on any growth obstacle.
This is what Yood is about. 12 years in SaaS have enabled us to develop an IMMIBIATE GO-TO-SOLUTION to the 25 most recurring growth obstacles a SaaS company is likely to meet. Benefit from our AI model and put the right solution in place before observing a big hole in you net profit at the end of the year.


5. Lack of Visibility and Transparency
If, like us until a few years ago, you still use plenty of different excel tables that must be regularly updated to have a clear picture of your business, then you probably know this method is time consuming and provides an incomplete picture.
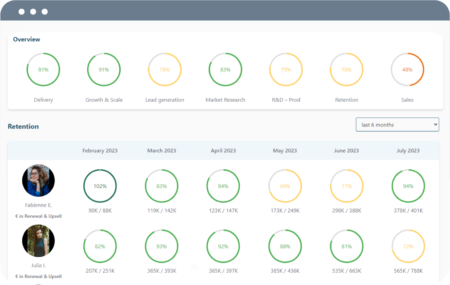
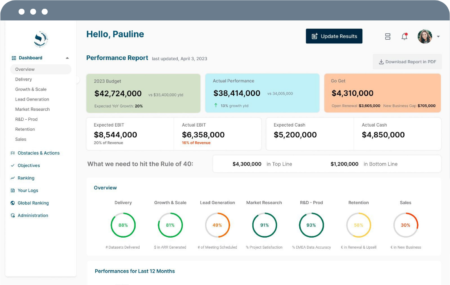
Because we, as SaaS executives, were lacking this 3D quick overview of the business at any point of time, we created a Dashboard that enables you to get a quick and comprehensive picture of the business performance at:
It’s precisely this overview that allows you to get a sense of where the focus should be, what works great, and what needs your immediate intervention.
What is the measurable Gain that we bring?

